这正是我们决定研究AR放置类体验的原因,期望通过用户使用节点的拆分和深挖,结合技术特点,帮助设计师和开发者思考如何设计,如何更好的帮助用户顺利体验AR的神奇和便利。
以下让我们进入正题…
的交互框架
1.不隔离真实世界,而是将计算机生成的信息和物体叠加到现实场景中。
3.计算机生成的物体与真实环境无缝对接,并且用户在真实环境中运动时,也将继续维持正确的位置关系。

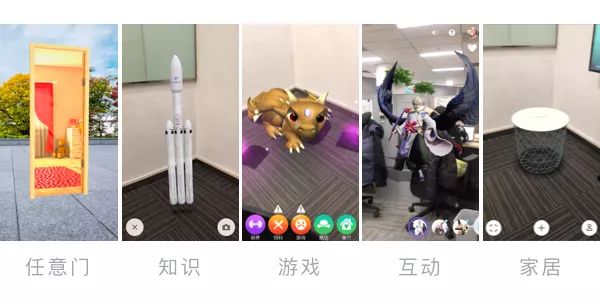
我们将这类场景统一称为放置类AR场景:基于真实环境放置虚拟模型,并与模型进行交互的AR场景。



节点分析和设计建议
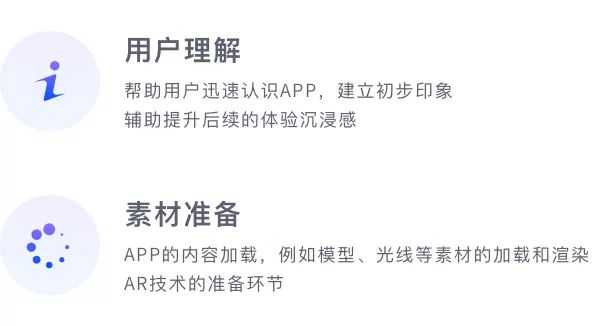
由于技术和产品的需要,放置类AR初始启动承载帮助用户理解、AR素材准备,为用户带来更优的AR体验。


2.氛围烘托 围绕主场景/故事设计海报式的视觉设计,让用户对之后的AR应用的情节/人物/模型有初步印象。

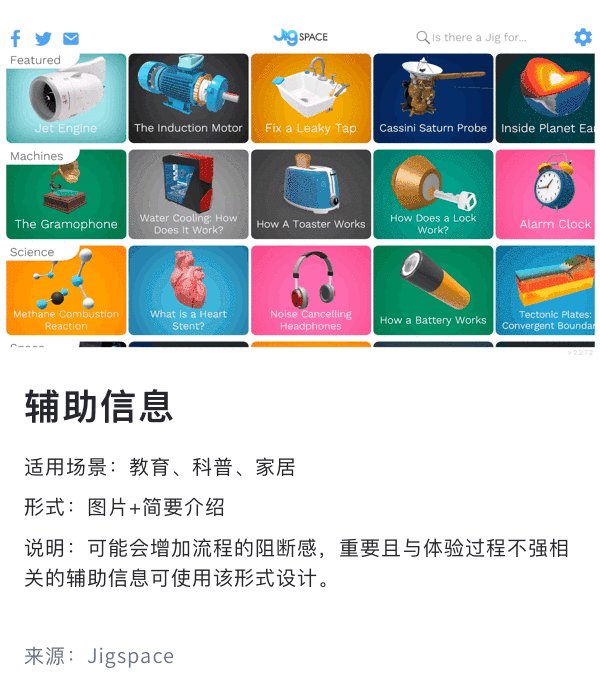
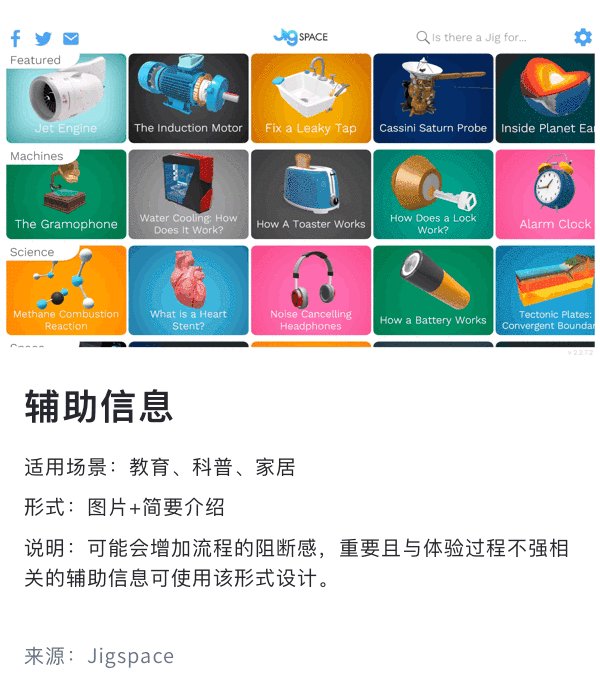
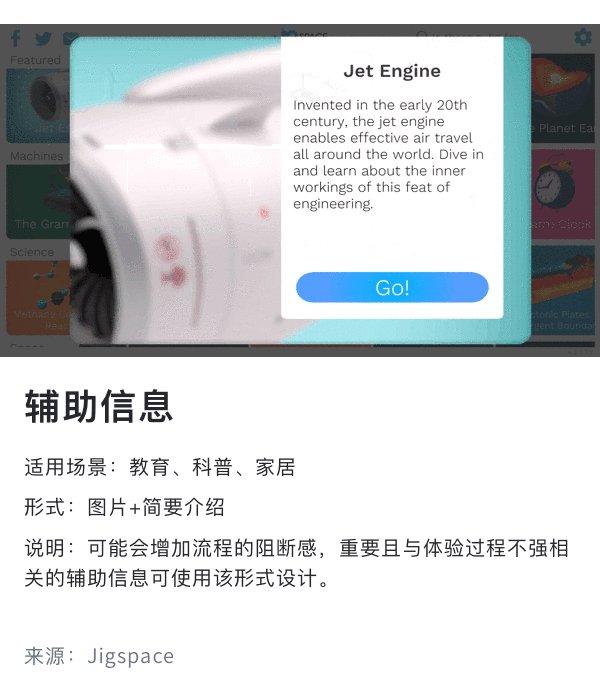
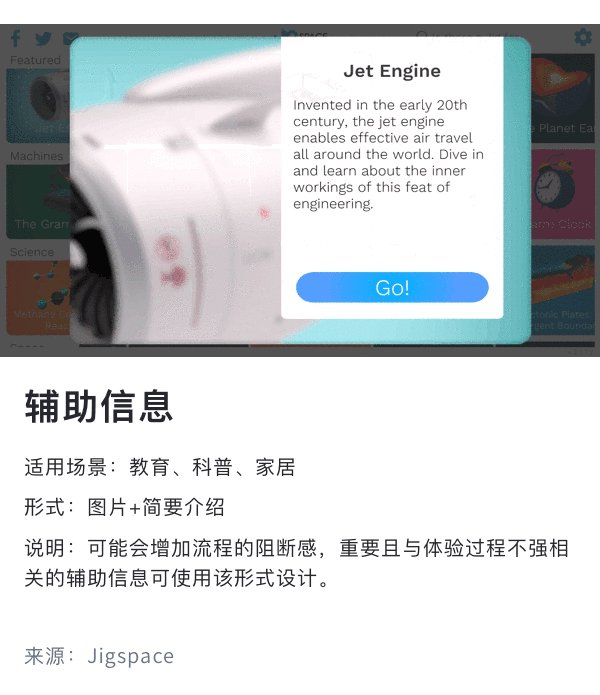
2.辅助信息式引导 模型的补充理解信息,引导用户了解模型背景知识等。
3.体验建议/要求式引导 简明扼要地表达会直接影响AR应用体验沉浸感的建议或者要求,以引导用户照做,获得后续最佳体验。
4.背景故事式引导 通常以丰富的可视化形式展现于产品/模型交互相关的背景故事。
5.试玩式引导 直接以某个模型举例,引导用户一步步进行交互,获得该模型的完整交互体验。







2.文案式 通过文案传达加载过程中的信息,让用户知道进行到哪个步骤了,后台正在做什么。但需要注意进程描述的文案不超过3条,且语言需要简单好理解,避免使用技术性语言迷惑用户。
3.转场式 完整的转场页设计,视觉需要符合产品的整体调性,以保证整体的和谐统一。游戏中最常见。
4.下载式 下载式的加载可取消加载,因为模型较大,需要较长时间进行下载体验。并且通常用户只对单一模型感兴趣,没有连续体验多个模型的需求。必须下载成功,才能进入后续的AR体验。






节点分析和设计建议


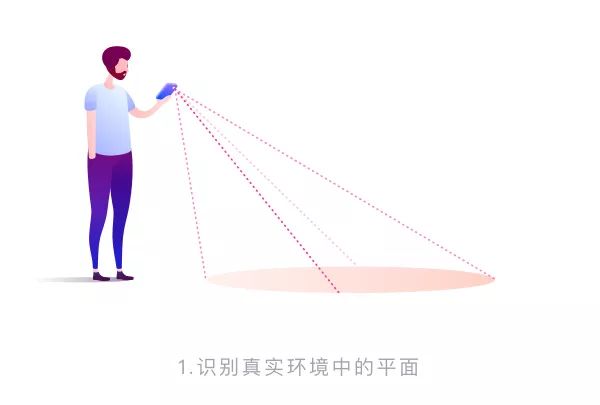
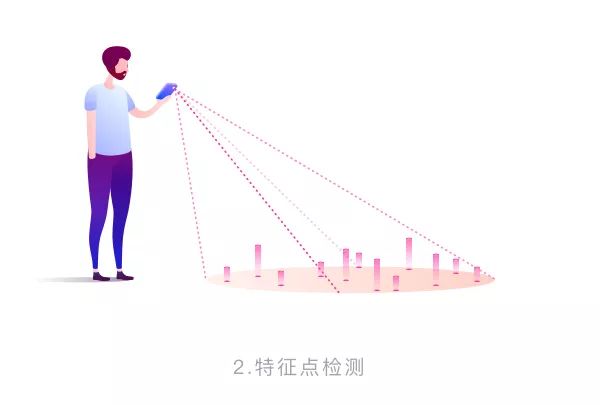
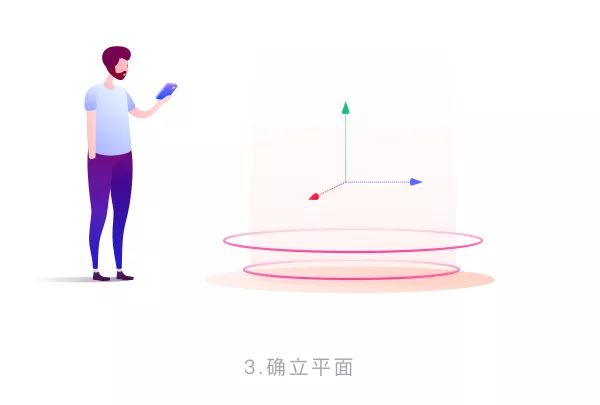
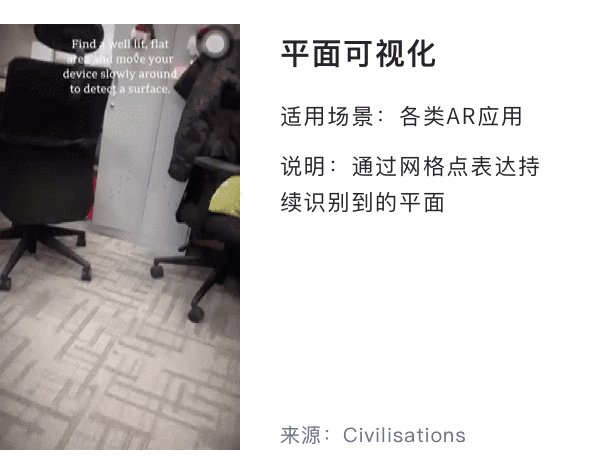
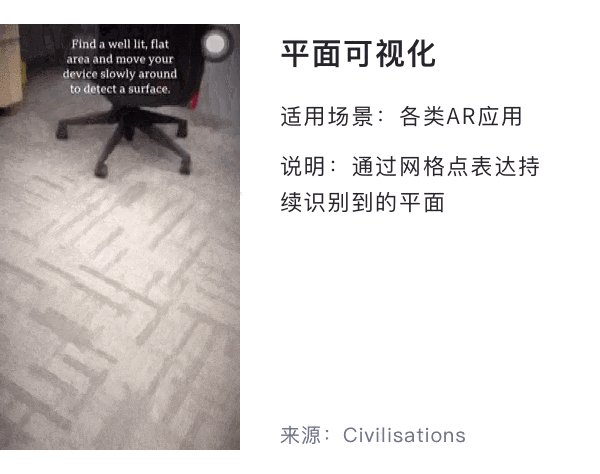
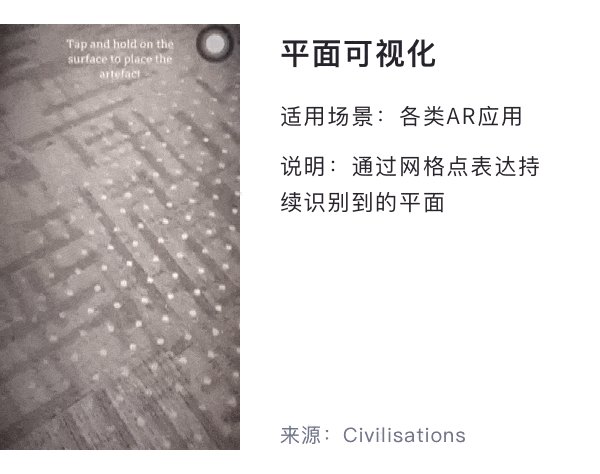
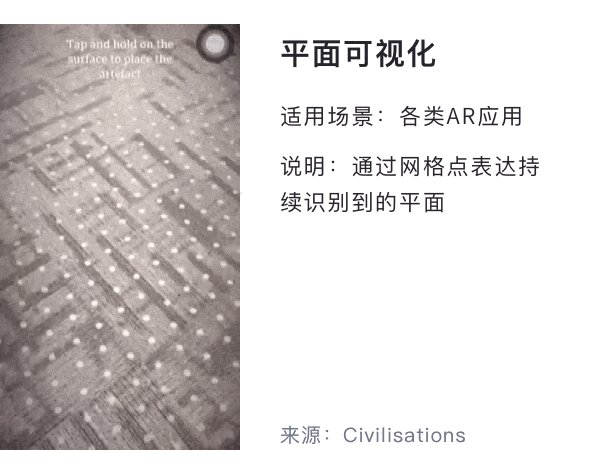
这个环节本质上是个技术驱动的环节。程序启动后,系统以手机摄像头为原点建立了3D世界坐标系。相机界面打开后,系统开始识别拍摄到的真实环境。通过检测所捕获的图像之间的视觉差异点(即特征点),系统可以确立一个平面,并在世界坐标系中赋予平面一个位置信息,自此3D世界坐标系与真实环境中的平面建立了联系。找到平面后,系统仍会持续进行检测、更新平面的信息。





2.语音类组合引导 视觉+听觉双通道提示,使信息更有效传达。



2. 可视化识别进度 通过量化平面识别进度来表示状态,让用户清晰了解自己所处的状态阶段。



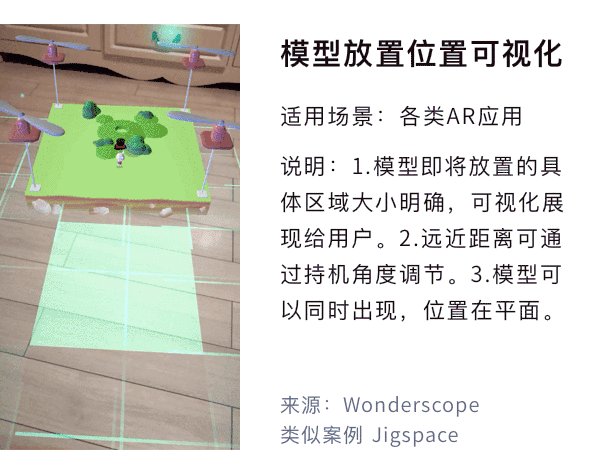
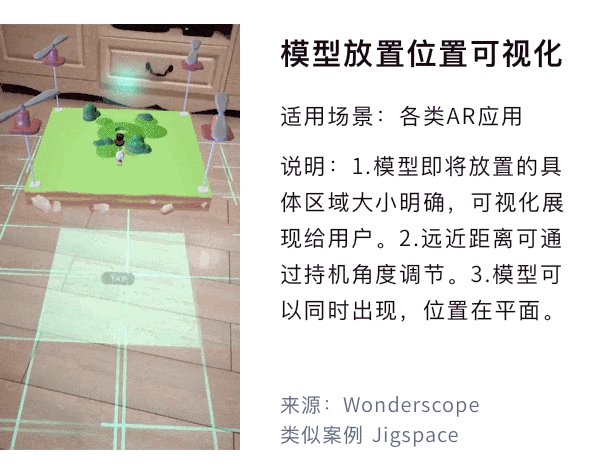
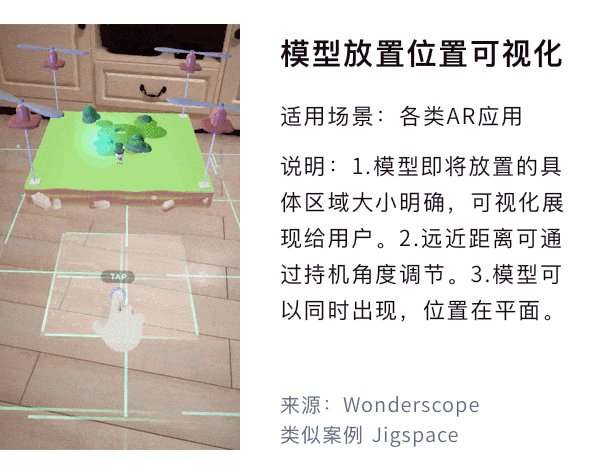
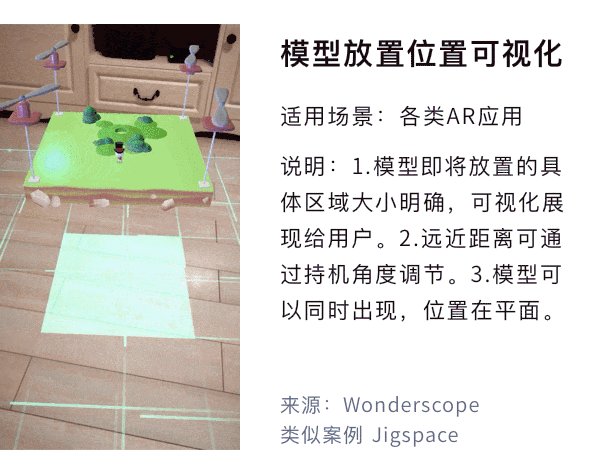
2. 模型放置位置的可视化 通过模型放置位置的UI侧面可视化识别到的平面局部,与下一步自然衔接。




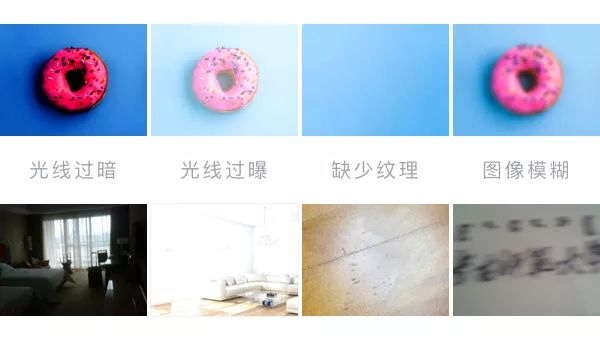
1.光线过暗 — 没有足够的光。
2.光线过曝 — 光太强造成画面过曝。
3.缺少纹理 — 扫描纹理很少的平面很难成功,例如扫描纯白的墙是无法成功识别平面的。
4.图像模糊 — 如果用户快速移动手机,就会造成拍摄图像模糊, 导致无法识别或识别不准确。



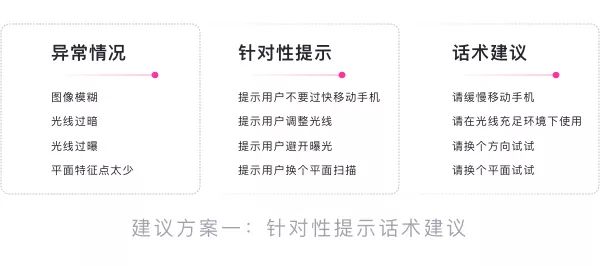
另外异常提示的设计形式也有多种:文字、图片、动图、语音、组合方案等等。在设计时需要结合“动作引导”的设计形式进行整体提示的组合方案设计。例如动作引导是文字+动图的形式,异常提示就不应该出现语音形式;动作引导是文字+语音形式,异常提示同样使用语音的形式更有一致性。
2.识别状态实时反馈,形式可以是视觉、声音甚至震动。给用户可控感、掌控感。
3.需要有容错设计。避免用户因识别失败带来的挫败感。
4.设计形式的一致性。动作引导与异常提示的设计形式需配套,保证设计的一致性。
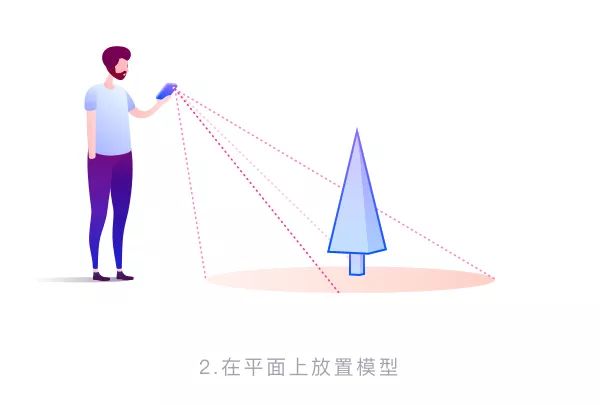
在模型放置模块中,我们需要定义和设计放置方式以及放置位置。放置方式可以是自动放置,也可以是手动放置。放置位置可以是给用户体验效果最好的一个坐标点,即最佳放置位置;也可以是一片区域的任意一个坐标点,即可放置区域。
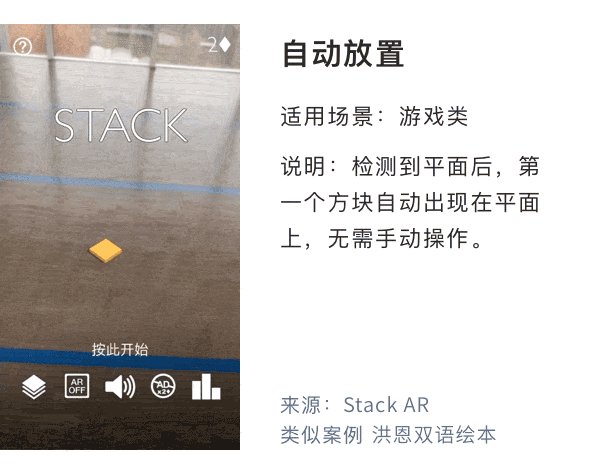
1.自动放置 检测到平面后,模型自动出现在场景中,用户无需做任何操作。此方式适合用户不需走动的AR场景,对模型的位置要求不高。
2.点击手动放置 检测到平面后,用户需要点击屏幕触发模型放置,此方式适合场景互动类应用,需要用户在环境中走动,对模型位置有一定要求。
3.拖拽手动放置 检测到平面后,将模型从屏幕的模型库中拖拽到平面上。





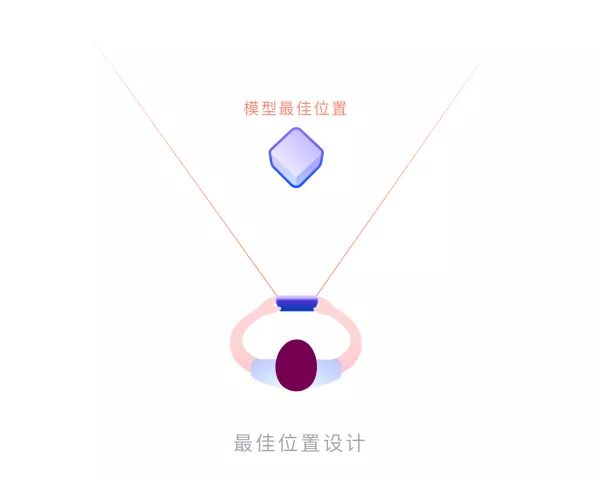
1.最佳位置 自动放置场景和部分点击触发放置场景下,建议给模型设置一个默认最佳位置(具体的坐标点)
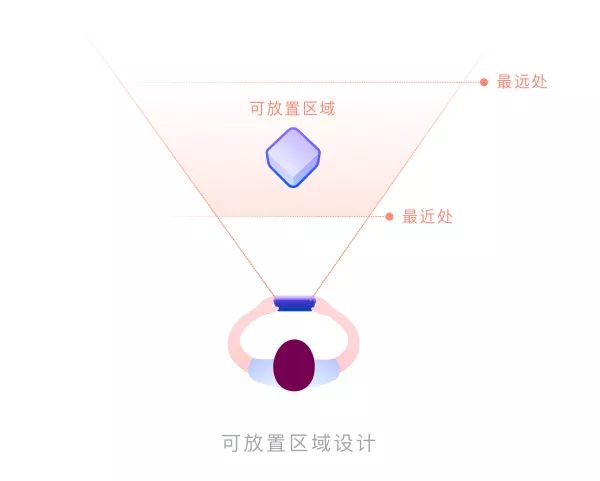
2.可放置区域 拖拽放置场景下,建议给模型设置一个可放置区域。


1.模型完整呈现 需保证模型初次出现时在屏幕中显示完整且以最佳视角出现。
2.互动距离适宜 例如在AR任意门体验中,需要保证用户走两三步就能进入虚拟场景。自由放置的模型可以设置最近以及最远的互动界线,以免模型过大或过小造成交互困难。
3.场景元素布局符合逻辑 需考虑模型与场景内其它元素的关系,设计合乎逻辑的位置。例如食物出现在场景中的盘子里等。
来自: 百度AI交互设计院
更多阅读:






